Debugging Decathlon's Core Web Vitals Issues
Analyzing the Core Web Vitals metrics of Decathlon's website and identifying areas for improvement to enhance its performance and user experience.
Background
Today, we take a look at one of my favorite places to pick up sporting gear in Ottawa, Ontario—Decathlon. This store has several locations across Canada and a large store in the St. Laurent area. You can shop on their website here.
In September 2021, Decathlon's website was amongst the top 1000 websites visited in Canada by Chrome Users. We will take a closer look at their website's Core Web Vitals metrics, specifically focusing on performance issues highlighted in the CrUX report for September 2021.
What Do Core Web Vitals Issues Mean?
Core Web Vitals are a set of metrics that Google uses to measure and evaluate a website's performance. They play a vital role in determining the quality of the user experience and influence how websites are ranked on Google’s search results. While the rankings benefits are noteworthy, the primary goal of these metrics is to ensure a good user experience. If a site does not meet the requirements, it could negatively impact its SEO and user retention.
How is Decathlon's Website Performing?
Based on the CrUX report, Decathlon's website shows mixed results for Core Web Vitals on both mobile and desktop devices. On mobile, the website has a good score for Largest Contentful Paint (LCP). However, it performs poorly for Cumulative Layout Shift (CLS). On desktop, both LCP and CLS need improvement to meet Google’s standards.

Addressing Mobile Issues
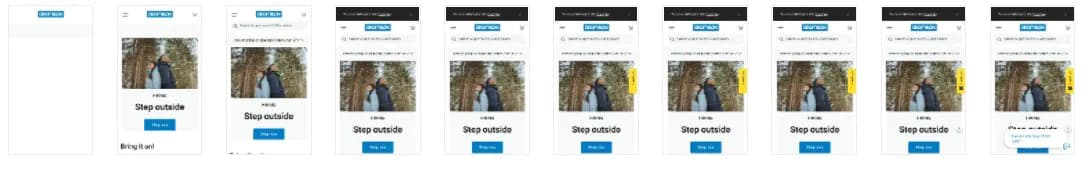
On mobile, the CLS issue seems to stem from elements like alerts or notifications pushing the hero image down as the user lands on the homepage. This causes a shift in the layout and a poor CLS score. One solution is to ensure that all elements above the fold are pre-allocated space using fixed height and width attributes.
Addressing Desktop Issues
For desktop, an analysis using Chrome DevTools’ network panel reveals that certain resources like images and ads are loaded asynchronously, causing the LCP to be delayed. Adding fixed dimensions to hero images and optimizing the load order of the assets can significantly improve the LCP and CLS scores.
Recommendations
By addressing these issues and ensuring that all key assets are prioritized for loading, Decathlon can improve its Core Web Vitals scores. This can help the site pass the Core Web Vitals assessment and provide a smoother browsing experience for its users.
Conclusion
Resolving Core Web Vitals issues is critical for providing a seamless and engaging user experience. Decathlon’s site has room for improvement, especially in handling layout shifts and optimizing load times. By implementing these changes, the site can ensure it remains competitive in the digital landscape.